How does SSH work?
This week’s system design refresher:
-
How does SSH work?
-
List of Subjects That Should be Mandatory in Schools
-
8 Common System Design Problems and Solutions
-
Why is Nginx so popular?
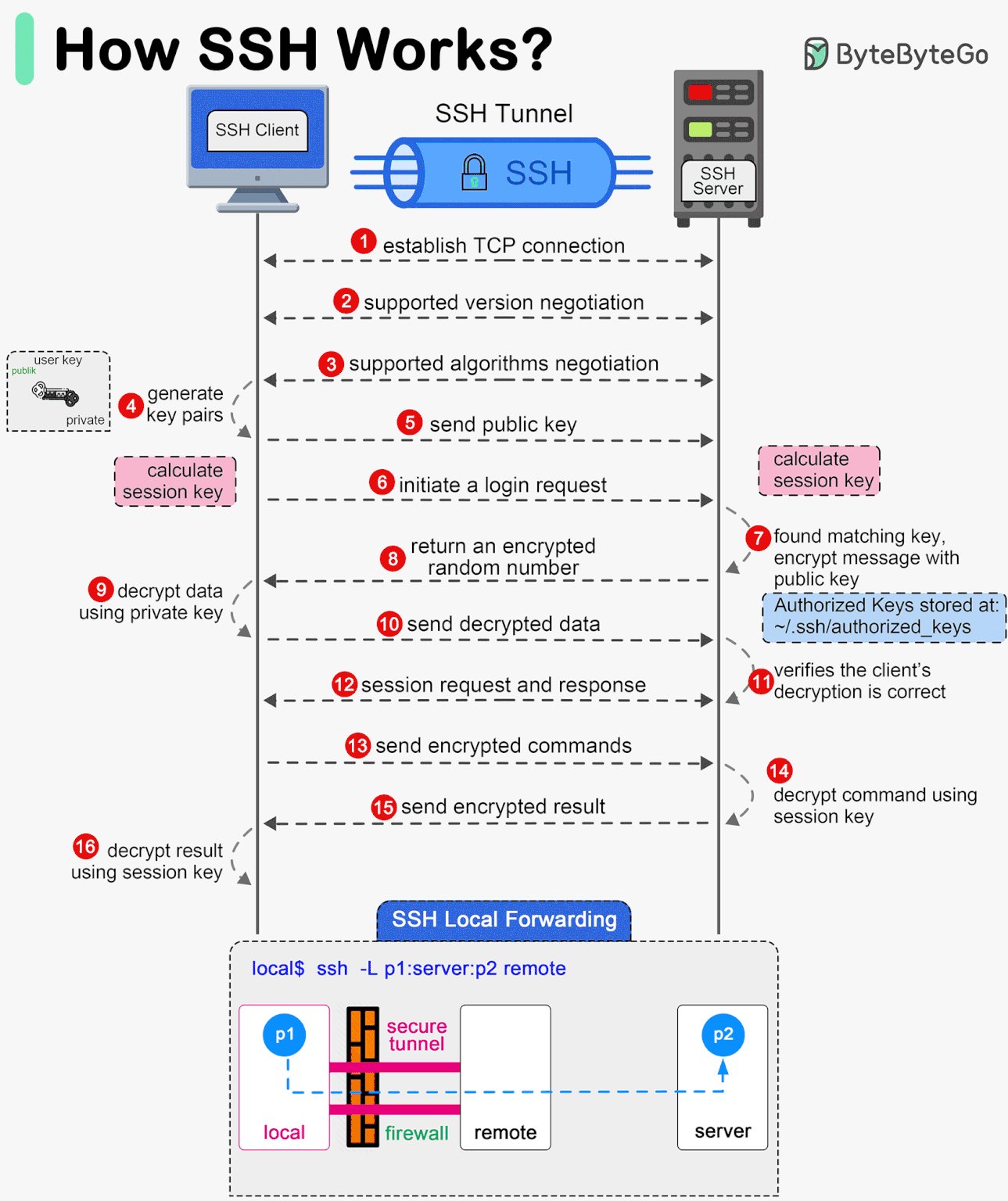
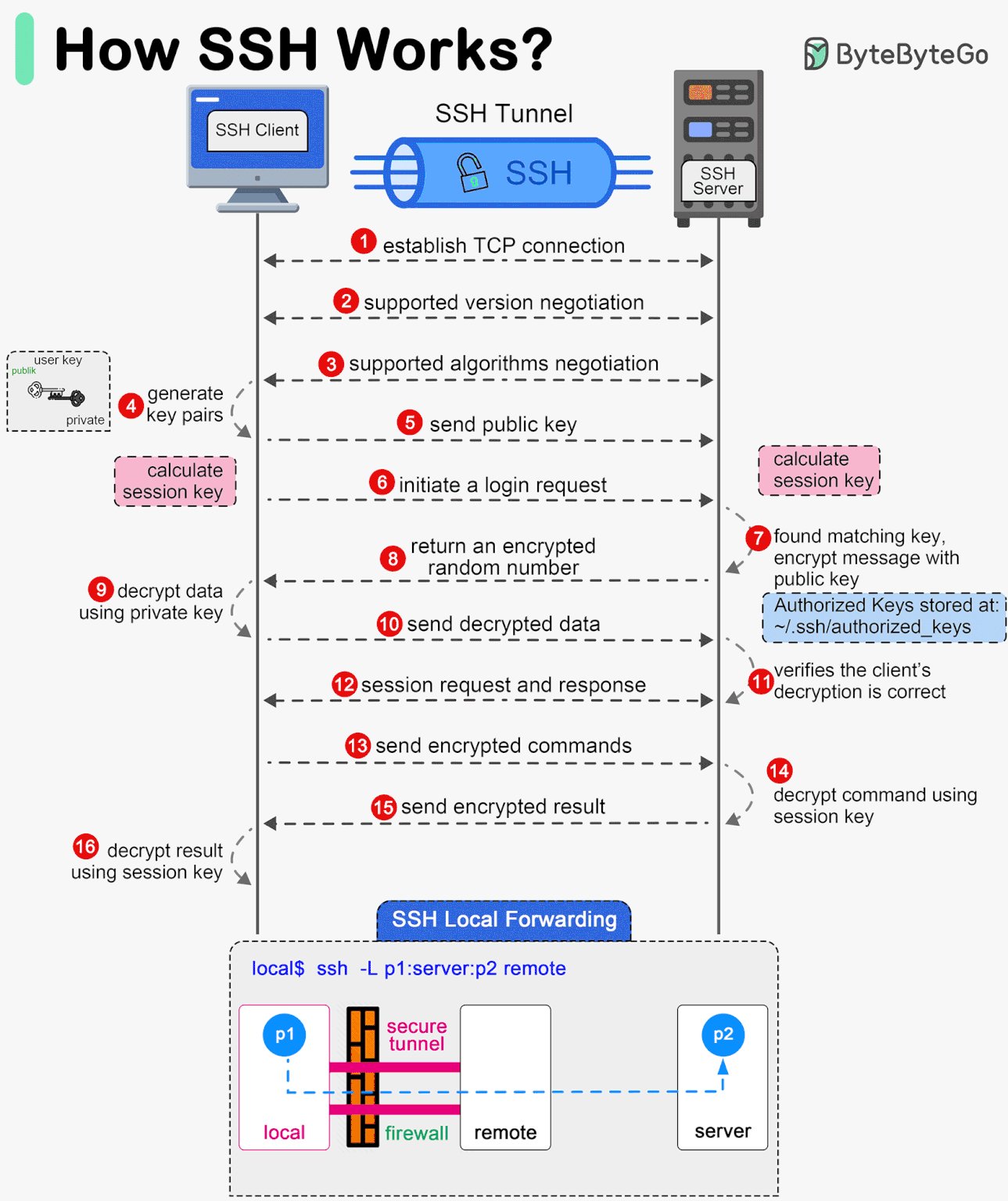
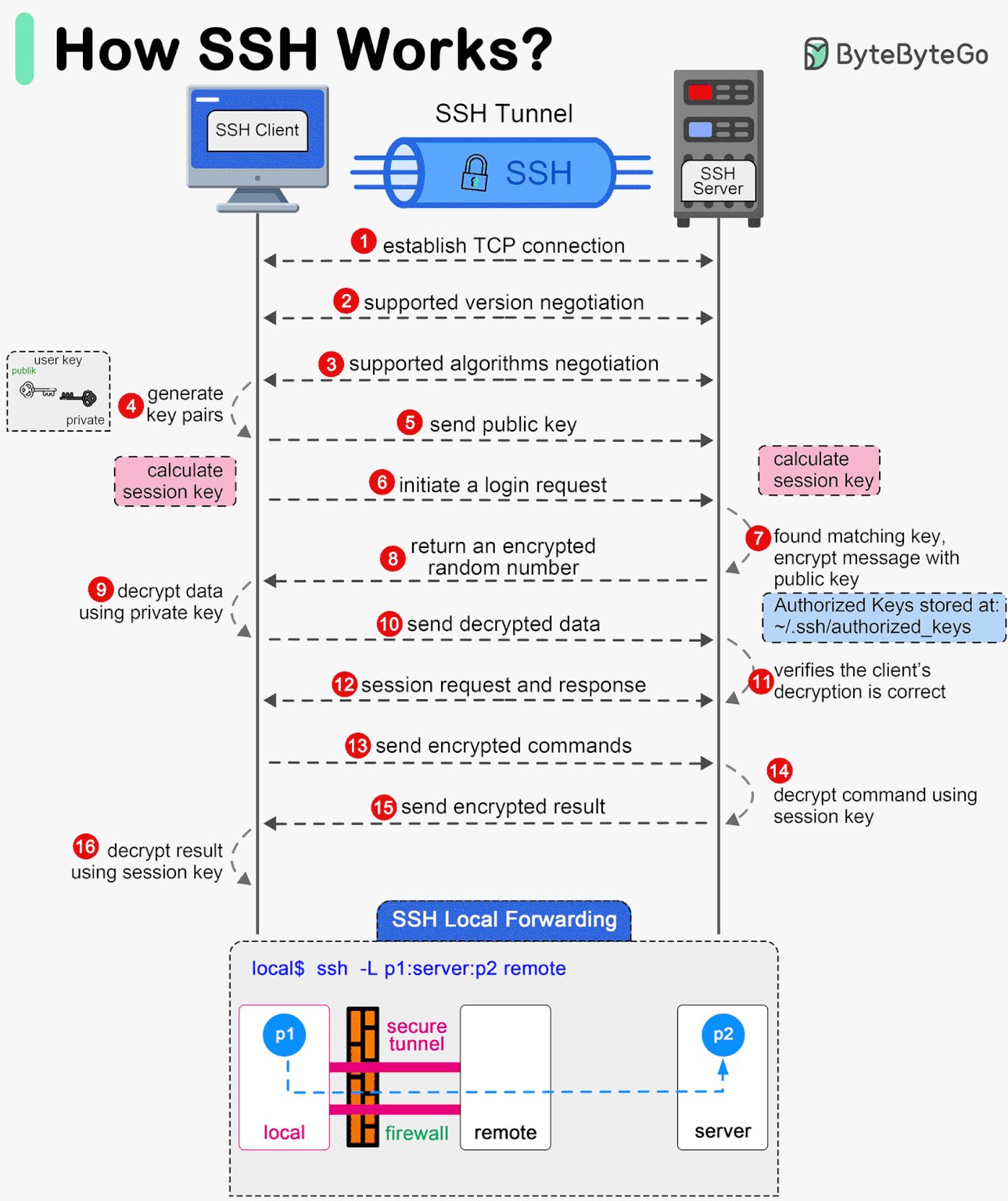
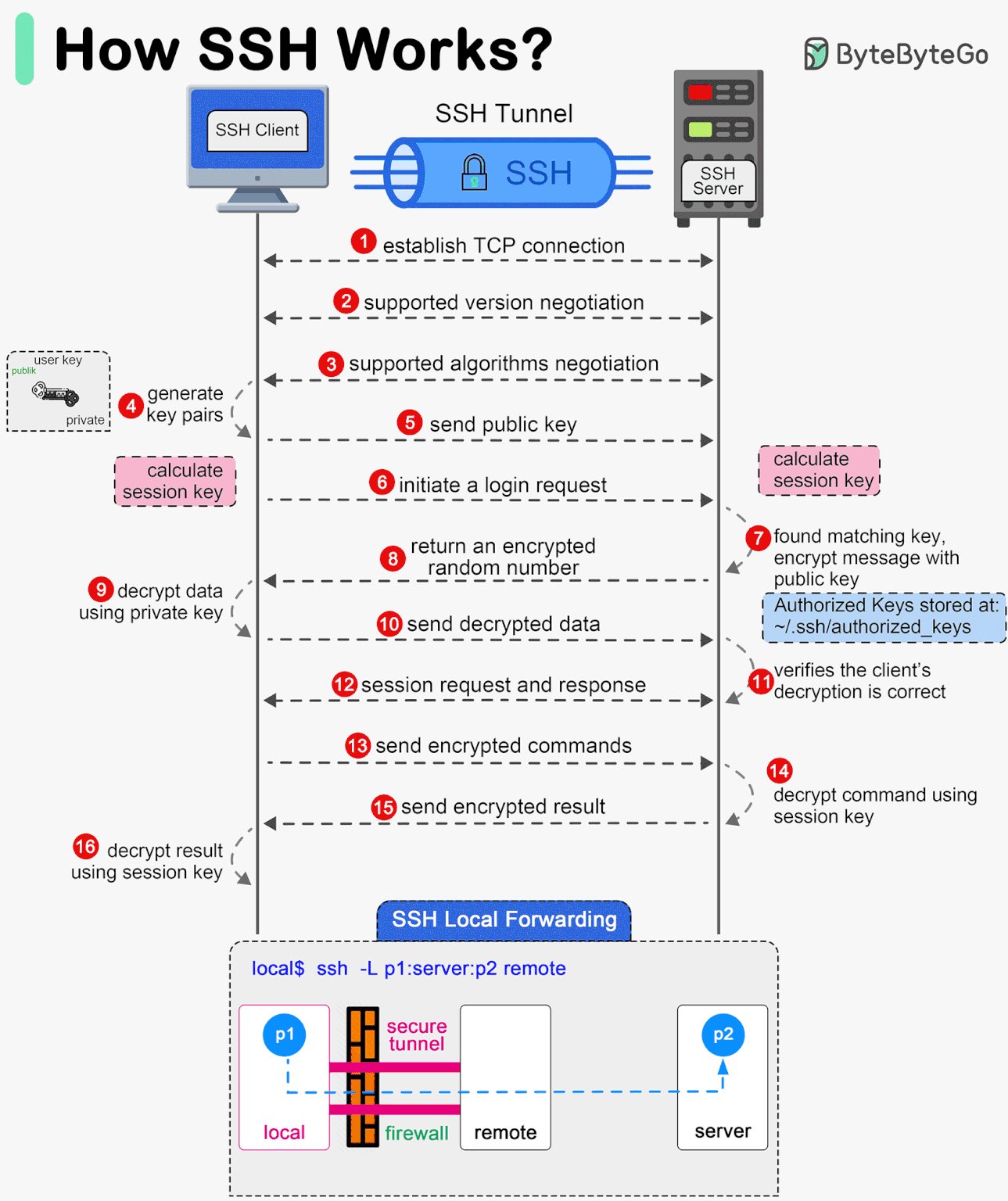
How does SSH work?
SSH (Secure Shell) is a network protocol used to securely connect to remote machines over an unsecured network. It encrypts the connection and provides various mechanisms for authentication and data transfer.

SSH has two versions: SSH-1 and SSH-2. SSH-2 was standardized by the IETF. It has three main layers: Transport Layer, Authentication Layer, and Connection Layer.
-
Transport Layer The Transport Layer provides encryption, integrity, and data protection to ensure secure communication between the client and server.
-
Authentication Layer The Authentication Layer verifies the identity of the client to ensure that only authorized users can access the server.
-
Connection Layer The Connection Layer multiplexes the encrypted and authenticated communication into multiple logical channels.
Other frameworks
I'm looking for help writing guides for other frameworks. Help me write guides for Remix, Astro and Vite by opening an PR.
